BootStrapって何?
便利便利とは言っても何が便利?って話ですよね
簡単に解説します
レスポンシブデザインをご存知でしょうか?
PCでみてもタブレットで見てもスマホで見てもデザインが崩れない
それぞれのディバイスに応じた最適のレイアウトをしてくれるデザインのことを指します
これ実際にディバイスごとに対応させるCSSを書くのってめんどくさいです
それをBootStrapにやってもらいましょう!ってことですね
こちらのサイトを見てください
PCで見ている方はウィンドウのサイズを小さくしたり大きくしたりしてみてください
デザインが変わっているのがわかるかと思います
もちろん無料で導入出来ます
導入してみる
では早速BootStrapの準備をします
と入っても非常に簡単
<head>に一文追加するだけです
というわけでこのコードをもうコピペしてください
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="style.css" >
</head>これでおしまい
必ず
<link rel="stylesheet" href="style.css" >
上に書いてください
コードは上から順に処理されます
この順を逆にするとstyle.cssで変更した処理がBootStrapに上書きされるおそれがあります。
グリットシステムを使う
一番大事なところ
これを使いたくてBootStrapを使ってます
とりあえず書いてみましょう
<div class='row'>
<div class='area1 col-sm-4'>
領域1
</div>
<div class='area2 col-sm-4'>
領域2
</div>
<div class='area3 col-sm-4'>
領域3
</div>
</body>
.area1{
background-color: red;
}
.area2{
background-color: green;
}
.area3{
background-color: blue;
}
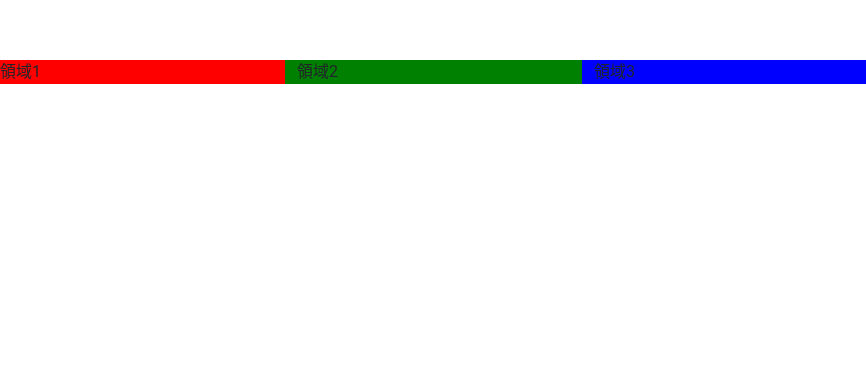
実行結果が画像の通りなら成功です
先に説明しますとクラスは半角スペースを挟むことで複数書けます
今回はarea1とcol-sm-4という2つのクラスを持ったdivタグを作ってます
さてここからが本領発揮
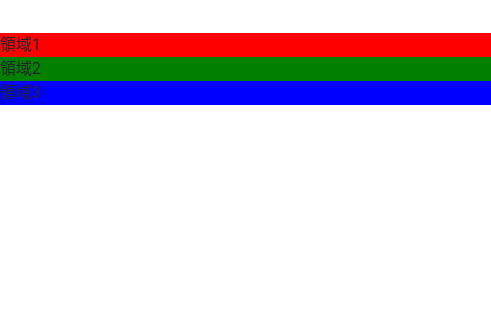
ウィンドウサイズを小さくしてみてください
こうなりましたか?
ここについて解説します
グリッドシステムとはclass=’row’エリアを12分割してくれます
そこにcolを使って12個のうち何個を領域として使うかを指定しています
こんな感じです
col-sm-4
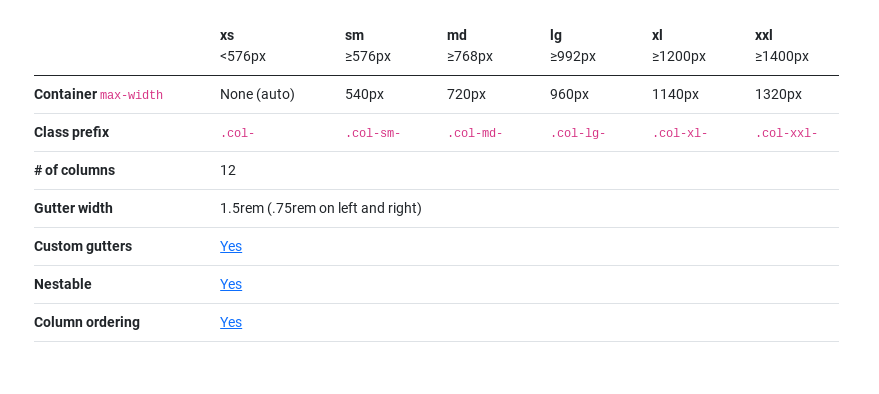
のsmの部分ですがこれは
smというサイズになるまでは4個分使用してね!
って意味を持ちます
smとはsmallのことで大体スマホサイズです
このサイズについてはこちらを参照
今回は3つの要素をそれぞれ4個分使用してるのできれいに3分割されてますね
ちょっと数字をいじってみましょうか
<div class='row'>
<div class='area1 col-sm-6'>
領域1
</div>
<div class='area2 col-sm-3'>
領域2
</div>
<div class='area3 col-sm-3'>
領域3
</div>
</body>こんな風にして実行してください
先程と結果が変わったかと思います
分割したい領域にrowクラスつけてその中でcolを使って小分けするといった感じ
rouが箱でcolが仕切りみたいな感じですね
offsetを用いて中央に表示
さてここからは少しきれいなレイアウを作ってみましょう
ソースはこんな感じ
<html>
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="style.css" >
<title>なんでもいいです。</title>
</head>
<body>
<br >
<br>
<br>
<div class='row'>
<div class='mainContent col-sm-8 offset-sm-2'>
<p>SampleText</p>
<p>SampleText</p>
<p>SampleText</p>
<p>SampleText</p>
<p>SampleText</p>
</div>
</div>
</body>
</html>
.mainContent{
box-shadow: 10px 10px 10px rgba(0,0,0,0.4);
}
.mainContent p{
padding-left: 10px;
}
さて実行してください
その際に必ずウィンドウサイズを変更したりしてどう変化があるかも確認してください
こうなりましたか?
offset-sm-2を解説します
offsetとは
先に領域を確保してください
という意味です
コードでいうとcol-8の前にcol2を設置ということですね
col-8の後ろは自動的に余った数値が設定
この場合
- offsetの2個分
- colの8個分
12-(8+2)=2でcol-8の後ろには自動でcol-2が設置されるということになります
col-8の両翼にcol-2が設置されているためcol-8の領域を中央に表示することが出来ています
イメージはこう
ちょっとだけCSS解説
見慣れないものが出てきましたね
先に.mainContent p{ }から解説します
これは
.mainContent内にある<p>を対象という意味です
つまり<div class=’mainContent’>から</div>の間に存在する<p>すべてが対象になります
</div>の後ろに<p>タグを書いても.mainContent p{ }の処理は反映されません
続いてbox-box-shadow
これは影をつけるもので後ろの値である
10px 10px 10px rgba(0,0,0,0.4);は
横方向の指定
縦方向の指定
ぼかしの強さ(整数のみ)
影の色(RGB指定)と透明度(0〜1まで)
といった感じです実際に自由に数字を変えてみたほうが理解できるかと
RGBの色指定ですが0,0,0は黒を表します
0〜255までの数値でなにか適当に3つ入れるとそれに該当した色が表示出来ます
RGBのカラー指定はこちら
https://note.cman.jp/color/base_color.cgi
最後に
かなり便利なBootStrap
ドキュメントはこちらです
https://getbootstrap.jp/docs/5.0/getting-started/introduction/
ボタンのデザイン、フォームのデザインなど自動でしてくれるので僕みたいなデザインセンス皆無人間でも大丈夫です