Herokuのアカウント作成
使うサーバーですがHerokuを使います
無料枠を使いましょう
Herokuについて少し説明します
アップロードが簡単で無料で使えます
自分で作成したものを面接や企業に売り込む時によく使われます
では早速ここからアカウントを作ってください
アプリをデプロイする準備を行う
デプロイとはサーバーにアップロードすることを言います
よく使われる言葉なので覚えておいてくださいね
まずはデータベースを扱う言語の設定
Herokuは「PostgreSQL」というものを使います
Cloud9のRailsではSQLiteというものを使っています
gemファイルを開いてください
そこの12行目と13行目のSQLiteの部分を切り取ります
# Use sqlite3 as the database for Active Record
gem "sqlite3", "~> 1.4"それを56行目あたりにあるここに追加します
group :development do
# Use console on exceptions pages [https://github.com/rails/web-console]
gem "web-console"
# Add speed badges [https://github.com/MiniProfiler/rack-mini-profiler]
# gem "rack-mini-profiler"
# Speed up commands on slow machines / big apps [https://github.com/rails/spring]
# gem "spring"
# ここに追加
# Use sqlite3 as the database for Active Record
gem "sqlite3", "~> 1.4"
endこれで保存してください
開発環境でのみSQLiteを使うという宣言をしました
次にgemファイルの一番下にこちらを記述
group :production do
gem 'pg', '~> 1.2.3'
endこちらで本番環境では「pg」を使ってねという宣言をします
「pg」はRailsで「PostgreSQL」を使う際に使用するgemです
'~> 1.2.3'はバージョン指定です
次に開発環境のgemをインストールします
ターミナルで
$ bundle install –without production
こうすることで先程記述した
group :production do
gem 'pg', '~> 1.2.3'
end以外をインストールします
ではエンターキーで実行
エラーが出ず終わればOKです
これで開発環境でgemをインストールしても本番環境のgemはインストールされないという設定が終わりました
開発環境と本番環境はしっかり分けておかないと色々とバグります
一度こうすることでこれからなにか開発環境でgemをインストールするときに今まで通り
$ bundle
で大丈夫です
続いてデータベースを設定
本番環境では「PostgreSQL」を使うのでその設定ですね
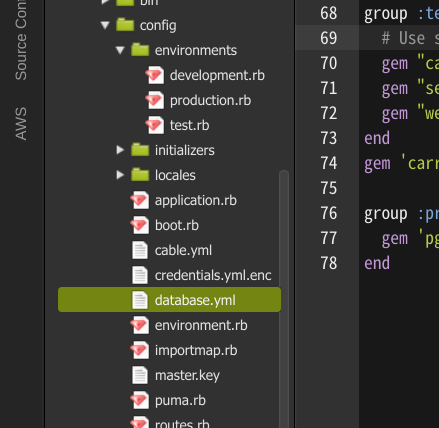
ここを開いてください
このファイルの23行目あたりに「production」と書かれた部分があります
こちらの記述を
production:
<<: *default
database: db/production.sqlite3こちらに変更
production:
<<: *default
adapter: postgresql
encoding: unicodeこれで本番環境は「PostgreSQL」を使うという設定が出来ました
次にユーザーがページを早く読み込める用に設定していきます
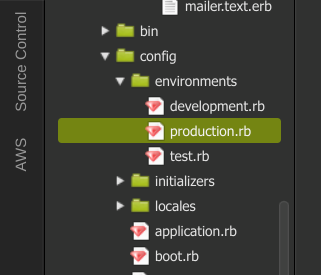
config/environments/production.rbを開きます
31行目あたりの
config.assets.compile = falseを
config.assets.compile = trueに変更してください
Gitの設定
Gitとはコードのバージョンを管理するツール的なものです
作ったアプリをGitで管理します
まずはGitで使うユーザー名とメールアドレスを設定します
説明しますのでまだ実行しないでください
$ git config –global user.name “Yamada”
Yamadaの部分はご自身で決めたユーザー名にしてください
それではenterキーで実行
次はメールアドレスです
まだ実行はしないでください
$ git config –global user.email yamada@sample.com
yamada@sample.comの部分はご自身のメールアドレスにしてください
それでは実行
次は作ったアプリでGitを使えるようにします
$ git init
実行してください
次にGitで管理するアプリのファイルを指定します
$ git add -A
これですべてのファイルを選択します
次にコミットというものをしておきます
$ git commit -m “initial commit”
これで実行
$ git add -A
$ git commit -m “initial commit”
はファイルを更新し、もう一度デプロイする時に毎回使います
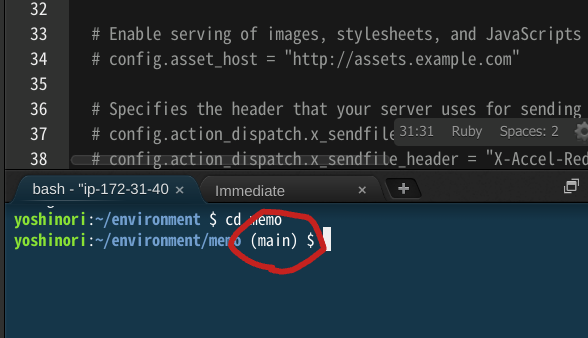
実行が終わるともともと「main」と書かれた部分が「master」に変わる場合があります
変わってない人はこれでおしまいです
これをmainに戻します
$ git branch -M main
これでGitの設定はおしまいです
Herokuの設定
Herokuを使えるようにします
Cloud9でワークスペースを作った時に「Ubunt」に設定したのを覚えてますか?
「Ubunt」を使用した場合はこのようにターミナルで実行してください
$ sudo snap install –classic heroku
これでCloud9でHerokuを使えるツール「Heroku cli」をインストールします
ちょっと時間がかかります
インストールが終わったら確認をしておきましょう
$ heroku -v
こんな感じになればOKです
作ったアプリをHerokuに紐づける
まずはHerokuにログインしましょう
アカウントはこちらから作ってください
ターミナルからログインしましょう
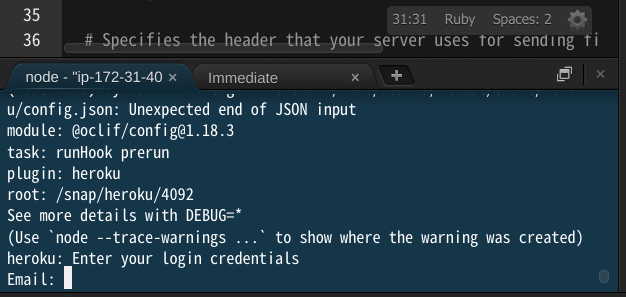
$ heroku login –interactive
これを実行すると下記のようにEmailを要求されます
ここに登録したメールアドレスを入力してenterキー
次にパスワードを要求されるので登録したパスワードを入れてenterキー
こうなればログイン完了
このログインしたHerokuに作ったアプリを紐づけます
まだ実行しないでくださいね
$ heroku create アプリ名
このアプリ名の部分はご自身でアプリ名を入れて入力します
しかしながらアプリ名はユニーク(誰とも被っては行けない)という決まりがあります
結構被らずアプリ名を決めるのは難しいので今回は自動でアプリ名を決めてもらいます
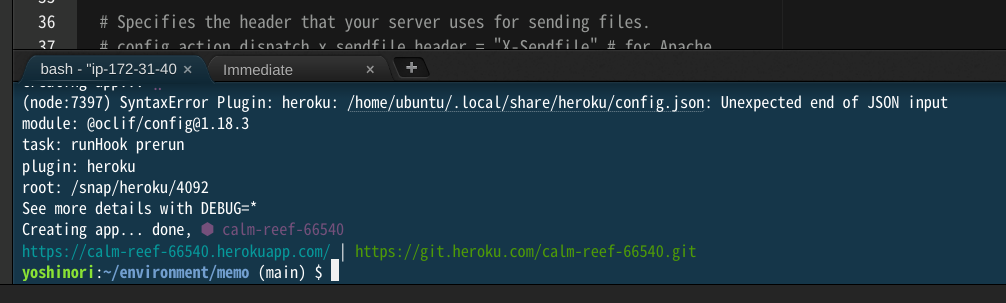
$ heroku create
これで自動でアプリ名を作ってくれます
実行してください
URLが作られましたね
https://calm-reef-66540.herokuapp.com/
赤文字の部分がアプリ名になります
このURLは必ずメモしておいてください
ではこのURLをブラウザで確認してみましょう
こうなってたらOK
いざ、デプロイ
それでは作ったアプリをいよいよアップロード!
$ git push heroku main
これでOKです
次にHerokuにアプリのデータベースをマイグレート(移行)します
デプロイが終わったら先程のURLがを確認しましょう
こうなってたらOK
お疲れ様でした
※動作確認お忘れなく!
ファイルを変更した際は?
初期設定は終わってますので簡単です
$ git add -A
$ git commit -m “commit”
$ git push heroku main
これでOKです
データベース周りをいじるとまた方法が変わりますのでご注意
Herokuからアプリの削除
Herokuの貴重な無料枠ですから使わないアプリは削除します
今回は先程あげたアプリを削除してみましょう
ターミナルで行いますがまだ実行しないでください
$ heroku apps:destroy -a calm-reef-66540
calm-reef-66540bの部分はご自身のアプリ名を入れてください
HerokuのURLを見てください
https://calm-reef-66540.herokuapp.com/
赤文字の部分がアプリ名になります
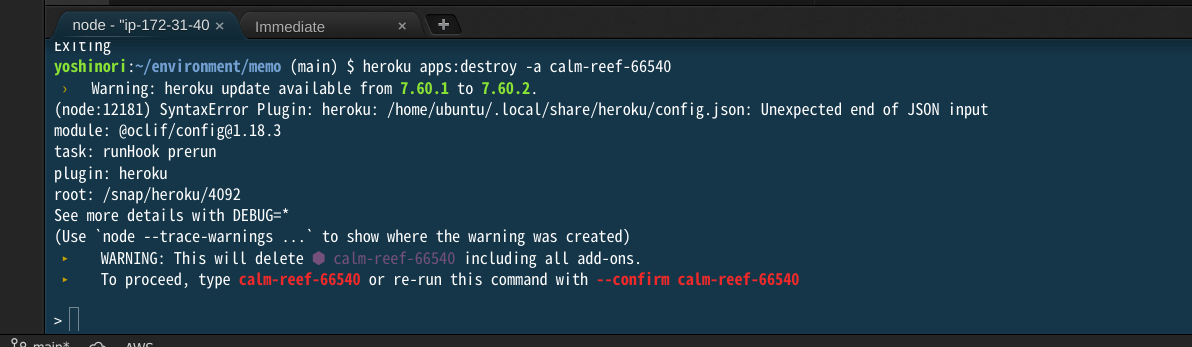
では実行してください
実行するとこのような画面になります
本当に削除しますか?的なやつです
アプリ名を入力してenterキーを押すと削除してくれます
念の為先程のURLにアクセスしましょう
こうなってたら大丈夫
これにてこの講座は終了です
お疲れさまでした