サーバーを確認
サーバーに接続できるかチェックしてみましょう
ただいま急に確認するとエラーが出ます
config/environment/developmentファイルをこのように編集します
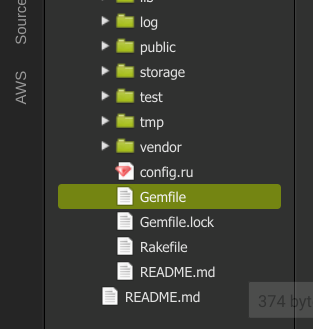
ファイルはここです
# 省略
#この一文を追加
config.hosts.clear
endendの上に追加してください
ではサーバーを立ち上げましょう
ターミナルに
$ rails s
で起動します
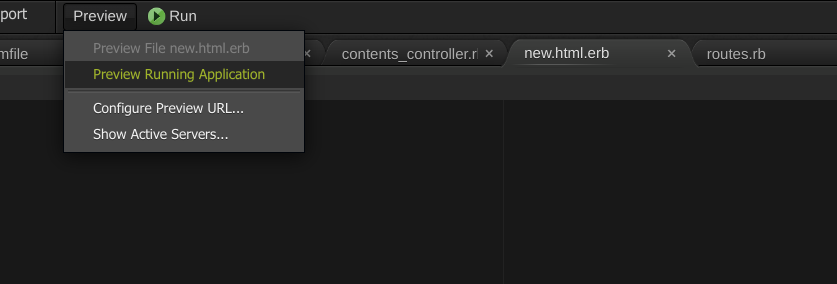
そしてPreviewをクリックし、上から2番目をクリック
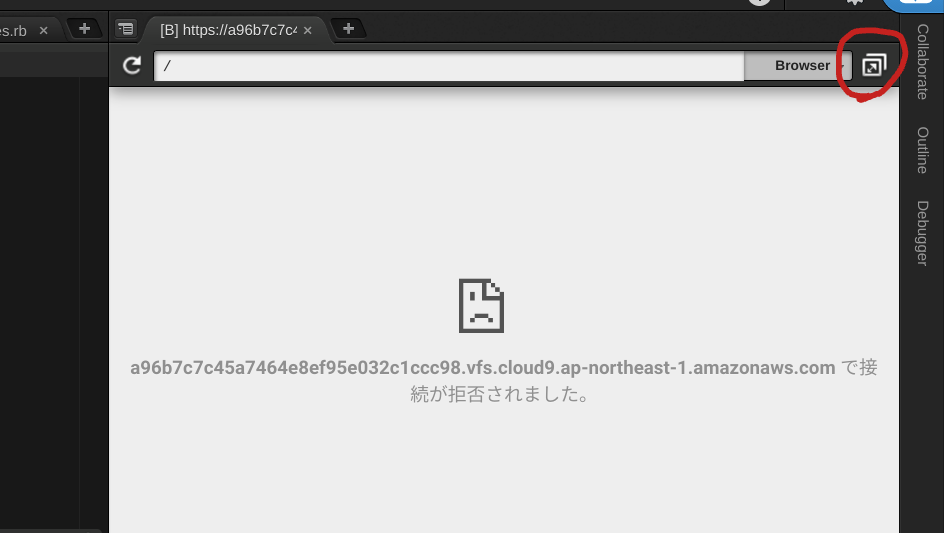
するとこのような画面が開くので画像の赤丸の部分をクリック
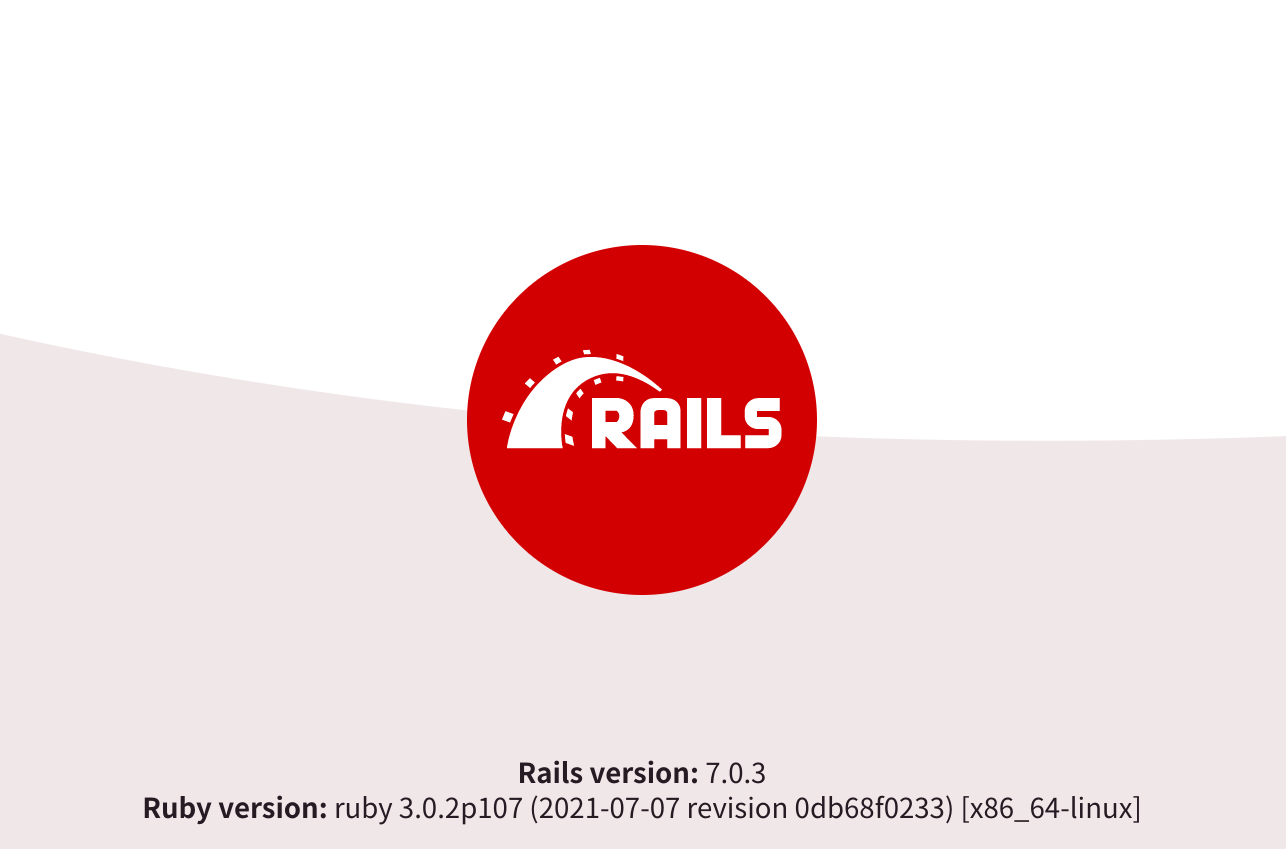
このような画面になればOKです
その際に下にRubyとRailsのバージョンも記載されています
設定したものとあっているかもここで確認
サーバーを切るときはターミナルで「ctrlキー」と「c」を同時に押してください
gemのインストール
づついてgemをインストールしていきます
今回はメモに画像を添付できるようにしたいのでそういうgemをインストールしましょう
gemファイルを開いてください
最後にこれを追加
gem 'carrierwave', '~> 1.3', '>= 1.3.1'ターミナルでgemファイルを更新します
$ bundle
今は新たなgemを入れましたがRailsフォルダを作ったらとりあえず念の為
$ bundle
しておいてください
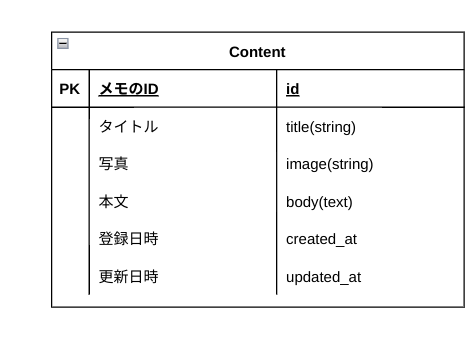
ER図の確認
ER図とはデータベースを作る際の設計図です
今回どのようなデータを格納するのか確認しておきましょう
id,created_at,updated_atは自動で生成されます
( )の中はデータをどの型で保存するかを示しています
string型は文字列ですが255文字までの制限があります
text型は256文字以上が予想される時に使います
メモのタイトルはそこまで長くならないのでString
メモ内容は文字数が多くなると想定されるのでtext
気をつけてほしいのは画像を格納するときの型はStringです
Modelの作成
では次はModelを作ります
Modelでは先程確認したER図に沿って作っていきます
Modelはこのように作ります
$ rails g model Content
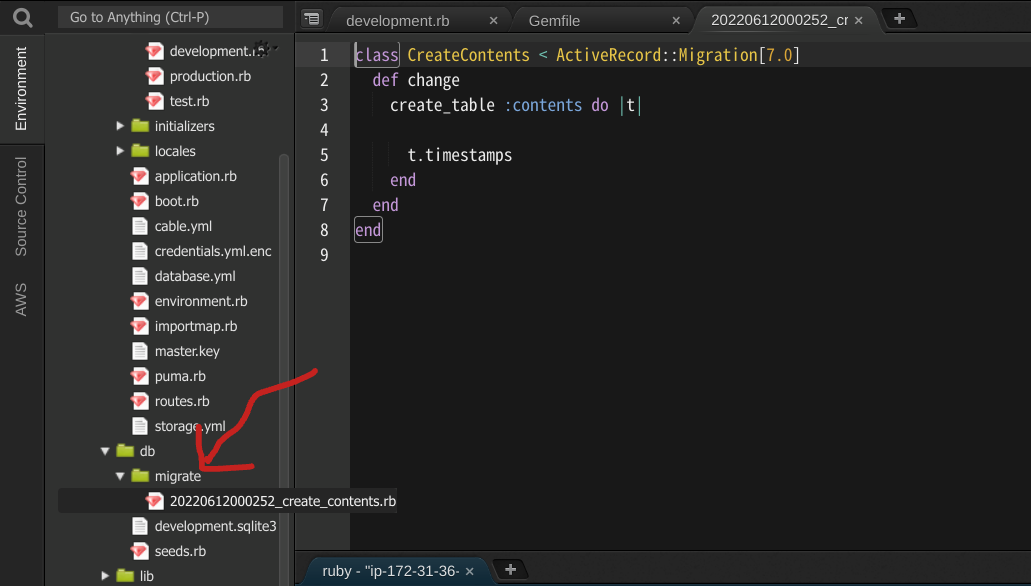
Model名は基本的に単数形で作ります
Enterを押して実行するとマイグレートファイルが作られます
db/migrateの中にあります
ここにどのようなデータを入れるかER図をもとに設定していきます
create_table :contents do |t|
# ここから
t.string :title
t.string :image
t.text :body
# ここまで追加
t.timestamps
end
それではこのModelをデータベースに反映させます
入力ミスが無いか確認してください
今だと修正は出来ます
ターミナルでこちらを打って反映
$ rails db:migrate
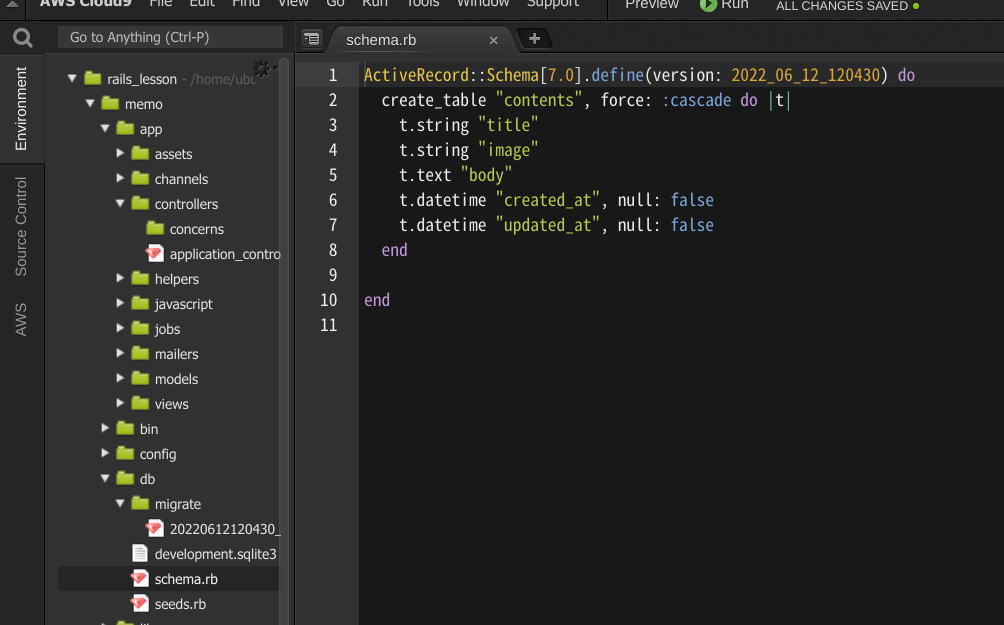
dbフォルダのschemaファイルを開いて正しく反映されているか確認してください
必要なViewとControllerを確認
確認していきます
今回必要なViewは
- index.html.erb(メモ一覧ページ)
- new.html.erb(新規メモ作成ページ)
- show.html.erb(メモ詳細ページ)
- edit.html.erb(メモ編集ページ)
拡張子の「html.erb」はhtmlファイルの中でRubyを扱う時に使います
そして必要なControllerについて
Contentモデルのに紐づけて使います
名前はContentsとしましょう
ここはモデル名の複数形にすることが多いです
ではControllerを作っていきます
$ rails g controller Contents
これで実行してください
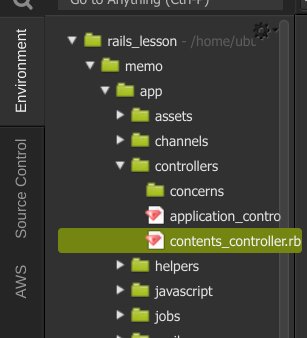
作成出来たらファイルを確認します
開いてそこにメソッドを書いていきます
class ContentsController < ApplicationController
# index.htmlにメモ一覧を表示させるメソッド
def index
end
# new.htmlで新規投稿する時に使うメソッド
def new
end
# 投稿された内容を保存するメソッド
def create
end
# show.htmlに投稿詳細を表示するメソッド
def show
end
# edit.htmlで投稿を編集する時に使うメソッド
def edit
end
# 編集された内容を保存するメソッド
def update
end
# 投稿を削除する時に使うメソッド
def destroy
end
end
メソッドの役割もしっかりコメントしておきましょう
そしてindexメソッドに書かれた処理はindex.html.erbに反映されます
newメソッドはnew.html.erbに反映されます
create,update,destroyは保存、更新、削除を担当するメソッドです
特にViewは必要ありませんね
Viewを作る
それでは先程確認した4つのViewを作ります
ここに作って行きます
ここに右クリック、NewFileで
- index.html.erb
- new.html.erb
- show.html.erb
- edit.html.erb
を作りましょう
各ファイルにh1タグを入れます
indexなら<h1>メモ一覧</h1>
newなら<h1>新規作成</h1>
といった具合に入れてみてください
ルーティングの確認
今回はここまでです
あと一息頑張りましょう
ルーティングとは
index.html.erbやnew.html.erbに行くためのURLのようなものです
まずはルーティングを設定してどういうルーティングになったか確認しましょう
config/routes.rb
ここにこう記述
Rails.application.routes.draw do
# これを追加
resources :contents
end
これでルーティングの設定は終わり
これだけでコントローラのPathやViewのURLがしっかり設定されます
次はルーティングを確認します
サーバーを一度切ってもう一度立ち上げてください
そしてURLの最後に「/rails/info」を入力してください
このような画面になりましたね
では確認してみましょう
左がPath、真ん中がURL、右が対応してるContentsコントローラーのメソットです
新規画面(new.html.erb)に行くにはcontents#newの部分を確認します
URLは「contents/new」になってますね
では一旦ブラウザの戻るボタンを押してその後URLの最後に「contents/new」を追加しましょう
このような画面になれば成功です
先程のルーティングの画像は頻繁に確認しますのでメモやスクショなどで保存しておきましょう
続いてサーバーを立ち上げたときのこの画面
ここにアクセスした時にindex.html.erbが表示されるようにします
config/routes.rbを編集
Rails.application.routes.draw do
# これを追加
root "contents#index"
resources :contents
end
サーバーを一旦切ってもう一度立ち上げます
こうなっていたら成功
今回はここまで
お疲れさまでした