まずはじめにこの記事だけは読んでおいてください
前者は人によるところはありますが後者は人生左右します
僕はがっつり左右されました
HTMLを学ぼう
さてやっていきましょう!
その前に注意事項
必ず読んでください
メニューからも確認できます
まずファイルを作りましょう
右クリック→NewFime→名前は「index.html」としましょうか
では下記のコードを書いてください
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>このコードは今後ガンガン使っていく雛形です
ではこのコードに付いて解説していきます
<meta charset="utf-8">
ですがこれは日本語を表示させるために必要です
これがないと文字化けするときがあるので注意
<html>と<head>タグの開始位置がずれてるかと思います
これはインデントといってTabキーを押してずらしています
親と子の関係だと思ってください
<html>という親の中にいる子供が<head>
子供だよ!っとすぐに分かるようにずらしてあげましょう
コードが長くなった時に見やすくするためですし、どのプログラマも確実にしていることです
ちなみに< >こういうカッコで囲っているものをタグと言います
覚えておきましょう
まぁテンプレートですので重要な部分を絞って書きます
まずはheadタグについて
基本的にここに何を記述しても人の目には見えません
一部例外がありますがこれは後で
ここはスマホやPCでいうところの初期設定をにないます
次にbodyタグ
HTMLの花形
ここに記述するものはブラウザでみなさんが目にする部分です
基本を覚える
このようにコードを追加
<head>
<meta charset="utf-8">
<title>初めてのHTML</title>
</head>
<body>
<h1>Hello World!</h1>
<p>ここに文字を記述</p>
<p>ここにも記述</p>
更にここにも書く
ここにも書いてみましょう
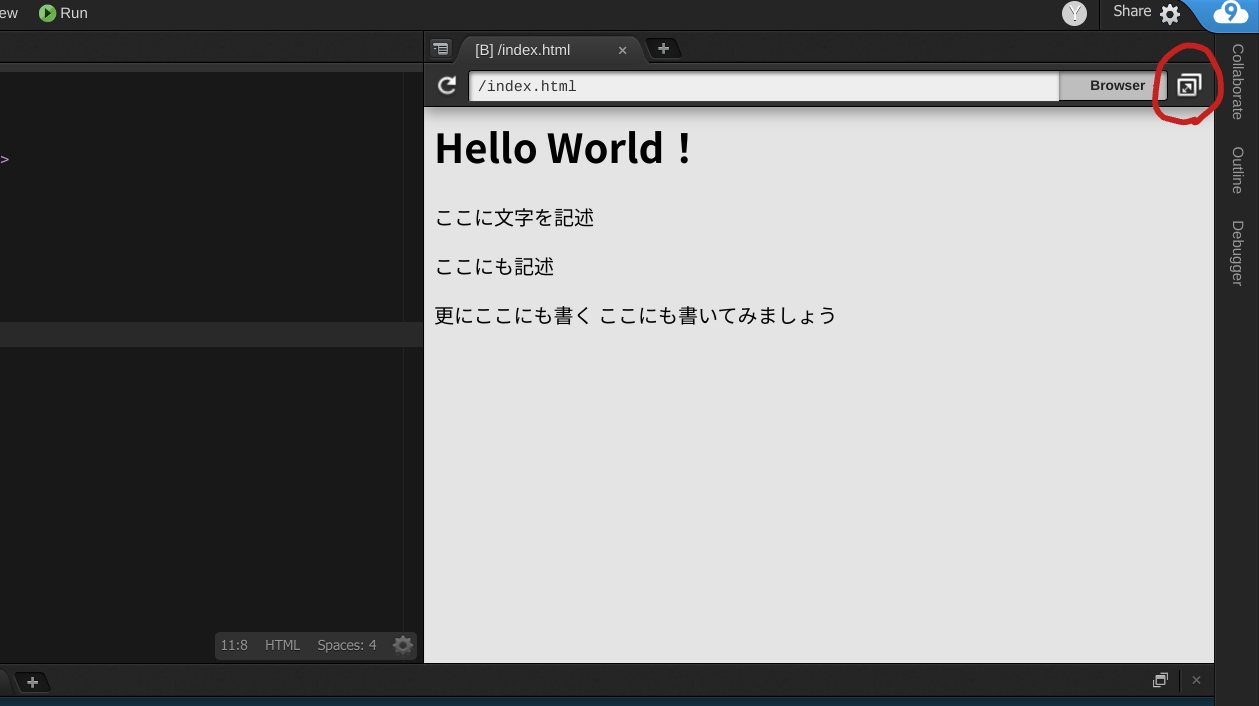
</body>実行してみます
実行方法は画像の用に行います
Previwをクリックして一番上の項目
その後赤い丸の部分を押してください
このように表示されていたらOK
タグで囲うことで効果が出ます
さて解説
まずは<title>から
これはタブの部分に表示するタイトルですね
タブの部分が書いた文字になってたらOKです
次に<h1>これは見出し
<h1>〜<h6>まで見出しのサイズがあります
試してみてください
次に<p>
これは段落を表します
段落ですので必ず改行されます
そして何も囲わずに書いた文字は改行されてませんね
画像を扱う
次は画像を入れてみましょう
まずはこちらの画像をダウンロードしてください
この画像をCloud9のlessonフォルダにドラッグ・アンド・ドロップしてください
そして<body>内のどこでもいいのでこのように記述
<img src='img.png'>
実行して画像が表示されていたらOK
これは囲う必要のない珍しいタグですね
モンハンで言うところの希少種です
<img>の中にsrcという文字がありますよね
このsrcの部分にどの画像を表示するか
を指示します
リンクを貼ってみる
今度はリンクを貼ってみましょう
このように記述してください
<body>
<a href='https://www.yahoo.co.jp/'>ここがリンクだよ!</a>
</body><a>を使います
href=’ ‘でリンクにしたいURLを設定します
<a>と<a/>の間に文字列や画像を設定することでその文字列や画像をクリックされたらリンク先に飛ぶという仕組みです
特殊なタグを使う
次にちょっと特殊なタグをご紹介
こちらを<body>に記述して実行してみてください
<br> ここにspanタグを書きます <span>ここにspanスパンタグを書きます</span> <br> ここにdivタグを書きます <div>ここにdivタグを書きます</div>
まずは<br>タグですがこれは改行です
なにかの要素と要素の間を改行したい時に使います
画像を2つ表示させる時、改行して表示させたい時とかに使います
さてここからが本題
<div><span>は特に効果のないタグです
違いはdivで囲うと改行されspanは改行されない
という点ですね
この2つのタグの使い道は要素をまとめる時に使います
この効果はCSSを使う時に発揮され、非常によく使うタグです
ここはCSSとともに見ていきましょう
チートシートの紹介
すごい便利なものがあったのでご紹介
興味のある方は気になったタグを書いて実行してみてください
http://www.fureai.or.jp/~irie/html-tag/